Adding a New Domain or Subdomain
New Domains in Nginx
About
Generally speaking, adding a new (website/domain/server block) is very easy in Nginx. A common misconception throughout 24PinTech is that creating a server block is difficult, to try to curb the fear, I will go over adding a new website to our specific server setup.
What you need to start
- Access to a working Nginx Webserver
- A domain with a working A record pointing to our public IP address.
- Certbot (LetsEncrypt)
Procedure
Configuring the Domain
Before beginning any work on the webserver we need to make sure that the domain is ready to be used in unison with the webserver. This will most likely be done by Bradley Chamberlain, but there is a chance that you will sometime have to do this or he will forget how to do it, that is why I am documenting the procedure anyways.
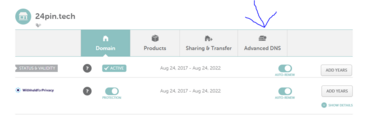
To start, you will log into Namecheap with the account that owns the domain. Once logged in you will see all of the domains that you own listed. Select "Manage" on the domain that you will be using. It will take you to this screen, select "Advanced DNS".
After making your way to the Advanced DNS settings, you will see a screen of A records that are what points the website "names" to actual IP addresses. To configure the domain to work with our webserver, select "ADD NEW RECORD", and select the "A record". You will make the host the "@" symbol, and the value will be the public IP of our webserver. Make sure you save the record, and the page. Once all of this is done, you are ready to begin the creation of the server block.
Log in to the Nginx Webserver
To begin your process of adding a server block to Nginx navigate to your favorite web browser and type in the address bar, "10.21.25.2". This will take you to our Valhalla ESXi box, this is our ESXi box that hosts all of our production VMs, which is also where devloganweb lives (our Webserver). If you are an administrator on our domain you may log in with your account for the in-class computers, otherwise see a server manager or Bradley Chamberlain for root account access. Navigate to the Webserver VM and log into it using the information provided in the secret sauce.
Creating the Nginx Server Block
Once you have logged into the webserver you will need to create an Nginx server block. Use the Linux Basics for Webserver page if any of the commands used are confusing to you. Make sure you have a full understanding of this process otherwise it will be a pain to debug.
Firstly, navigate to the sites-available directory by running the command cd /etc/nginx/sites-available. This directory holds all of the Nginx website server blocks. These server blocks are what actually lets the website run on the internet. Once in the sites-available directory you will have access to view/edit all of the other website server blocks. To create a new server block for your domain, run the command sudo touch ./example.org to create the file, then sudo nano ./example.org to edit the file. Alternatively, you may just run the ladder command to create and edit the file. The server blocks have very specific formatting for everything to run correctly. The following is a basic server block that has been commented to increase understanding.
server {
listen 80; # This is the port that Nginx will be listening on
listen [::]:80; # ex. 80 = HTTP, while 443 = HTTPS. We will never use 443.
# If you're not going to be using a domain,
# then you can replace it with an IP
server_name domain.com;
# The root is the directory that the website files will be held in
root /var/www/domain.com;
index index.php index.html index.htm; # The default web page
location = /favicon.io {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location / {
try_files $uri $uri/ /index.php$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_intercept_errors on;
fastcgi_pass unix:/run/php/php7.4-fpm.sock; # Change this to current php version
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}
Enabling the Server Block
This is the completed server config. All configs vary based on what type of website you are creating, but this should work for a basic WordPress website. Save and exit your file. Next you need to enable the site. To do this, you will run the command sudo ln -s ./example.org ../sites-enabled . This command is saying to make a symbolic link for the server config available site, to the enabled directory. This is essentially how you enable a server config in Nginx.
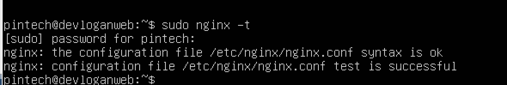
Before applying the config changes, you need to run sudo nginx -t to check the Nginx configuration, if this doesn't return something similar to the example picture, that means the configuration file you have just edited is faulty. This could mean many things, from forgetting a semicolon at the end of a line, to using a setting that is not allowed. This is where you must debug the file, and use those skills you have been learning. Once the test returns successful, you will run sudo systemctl restart nginx. To restart the Nginx service. This will enable the website, and you can move on to the next step.